Настоятельно рекомендуем освоить HTML, потому что результаты работы визуального редактора стоит поправлять самостоятельно, если хотите добиться идеального результата. В освоении помогут наши статьи по HTML.
Режимы текстового редактора в Битриксе
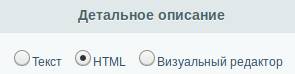
Зайдите на страницу изменения или добавления нового элемента в инфоблок. Перейдите на закладку "Анонс" или "Подробно" и найдите поле типа "Текст". Над ним можно увидеть три переключателя: Текст, HTML, Визуальный редактор. Если выбрать режим "Текст", то в публичном разделе сайта будет показана статья без конвертации HTML тегов в сущности. То есть в публичной части сайта будет выводиться, к примеру, не значок открытия скобок "<", а HTML код "<". Режимы "HTML" и "Визуальный редактор" работают по-другому, они сохраняют HTML сущности. Поэтому выбирайте эти режимы, если хотите использовать в тексте HTML код.
Если выбрать режим "Текст", то в публичном разделе сайта будет показана статья без конвертации HTML тегов в сущности. То есть в публичной части сайта будет выводиться, к примеру, не значок открытия скобок "<", а HTML код "<". Режимы "HTML" и "Визуальный редактор" работают по-другому, они сохраняют HTML сущности. Поэтому выбирайте эти режимы, если хотите использовать в тексте HTML код.
Визуальный редактор в Битриксе
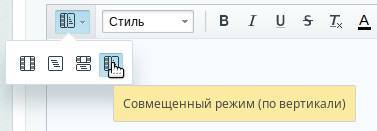
Режимы "HTML" и "Визуальный редактор" отличаются тем, что в первом надо вводить HTML код самостоятельно, а второй может автоматически создавать его в зависимости от того, что набираете и какими инструментами редактора пользуетесь. Поэтому сразу включим его.У редактора есть несколько режимов отображения. Один из них - вертикальное отображение: слева текст страницы, а справа её HTML код. Переключить режим можно с помощью выбора соответствующего варианта в первой опции меню над полем редактора. Продемонстрируем работу визуального редактора, используя "Совмещённый режим (по вертикали)":
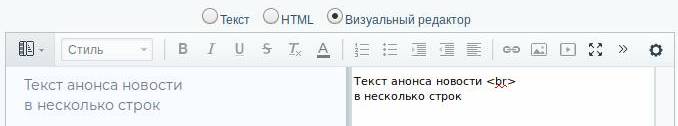
 Теперь введём текст в левом поле на первой строчке, нажмём клавишу ввода "Enter" на клавиатуре и введём вторую строку. В правом окне можно увидеть как автоматически подставился тег переноса строки "<br>" в HTML код:
Теперь введём текст в левом поле на первой строчке, нажмём клавишу ввода "Enter" на клавиатуре и введём вторую строку. В правом окне можно увидеть как автоматически подставился тег переноса строки "<br>" в HTML код:
 Визуальный редактор обладает минимальным набором функций для работы с текстом, но зачастую их оказывается достаточно. Если появляется использовать дополнительные функции, то нужно вручную прописывать HTML код в правой части редактора.
Визуальный редактор обладает минимальным набором функций для работы с текстом, но зачастую их оказывается достаточно. Если появляется использовать дополнительные функции, то нужно вручную прописывать HTML код в правой части редактора.
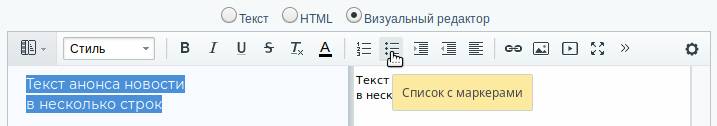
Попробуем выделить обе строки в левой части редактора и нажать на кнопку "маркированный список", чтобы создать список:
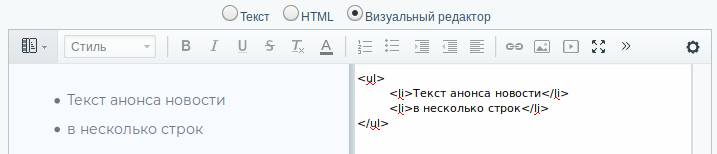
 После чего выделенный фрагмент текста из двух строк преобразуется маркированный список, код которого можно посмотреть в правой части редактора:
После чего выделенный фрагмент текста из двух строк преобразуется маркированный список, код которого можно посмотреть в правой части редактора:

Минусы текстового редактора в Битриксе
Если Вы уже работали с другими системами управления сайтом, к примеру, с системой для создания блогов WordPress, то наверняка ожидаете некоторых схожих функций. Например, функцию вставки изображение в текст внутри редактора. К сожалению, форма редактирования текста от Битрикса не способна сохранять файлы, поэтому вставить можно только картинку с известным адресом. То есть картинка уже должна быть загружена на ваш сервер.Загружаемые на сайт с Битрикс картинки лучше всего располагать в папках, которые находятся внутри папки "/upload/", что находится в корне сайта. Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс






