Попробуем создать страницу в WordPress. Для этого зайдите в панель администрирования сайта и кликните на пункт "Страницы". Затем кликните на подпункт "Добавить новую":
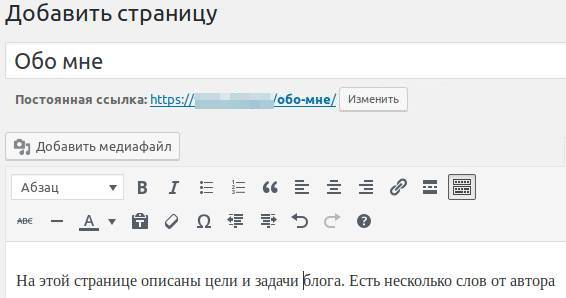
 Откроется форма создания новой страницы. Теперь попробуем создать страницу с заголовком "Обо мне", на которой будет присутствовать описание личности автора блога:
Откроется форма создания новой страницы. Теперь попробуем создать страницу с заголовком "Обо мне", на которой будет присутствовать описание личности автора блога:
 После ввода заголовка странице, под полем ввода, будет показан адрес страницы. Можно нажать на кнопку "Изменить" и ввести своё название. Рекомендуем использовать в адресах страниц только латинские буквы. После ввода названия нажмите кнопку "ОК", чтобы сохранить изменения:
После ввода заголовка странице, под полем ввода, будет показан адрес страницы. Можно нажать на кнопку "Изменить" и ввести своё название. Рекомендуем использовать в адресах страниц только латинские буквы. После ввода названия нажмите кнопку "ОК", чтобы сохранить изменения:
 Рассмотрим внимательнее форму редактирования содержания страницы. С помощью кнопки "Добавить медиафайл" можно вставлять фото в статью. Обратите внимание, что не стоит вставлять фалы фото с очень большим размером. К примеру, файл фото с размером 5 мегабайт - это очень большая фотография для сайта. Из-за неё сайт будет медленно загружаться, потому что в WordPress нет встроенного автоматического изменения размеров фотографий под области, куда они загружаются. Поэтому старайтесь не загружать фотографии размером более 200 килобайт.
Рассмотрим внимательнее форму редактирования содержания страницы. С помощью кнопки "Добавить медиафайл" можно вставлять фото в статью. Обратите внимание, что не стоит вставлять фалы фото с очень большим размером. К примеру, файл фото с размером 5 мегабайт - это очень большая фотография для сайта. Из-за неё сайт будет медленно загружаться, потому что в WordPress нет встроенного автоматического изменения размеров фотографий под области, куда они загружаются. Поэтому старайтесь не загружать фотографии размером более 200 килобайт.
Чтобы уменьшить размер файла фотографии (в килобайтах), нужно уменьшить количество пикселей в нём. К примеру, сделать ширину фото не 5 тысяч пикселей, а 2 тысячи. С этой задачей помогут справиться редакторы изображений. В простейшем случае, на операционной системе Windows, это поможет сделать программа "Paint".
Две тысяч пикселей в ширину - это максимальная ширина, которая может понадобится фото для отображения на сайте. Учтите, что более 50% посетителей на сайте заходят через мобильные. А на мобильных устройствах разрешение ещё меньше, поэтому нет никакой необходимости ставить на сайт изображения с разрешением в 5 тысяч пикселей в ширину. Пользователи всё равно не увидят изображение, сжатое под максимальную ширину их устройства. А с другой стороны, посетители не будут долго ждать, пока большая картинка загрузится через медленный мобильный интернет.
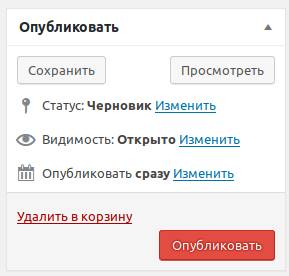
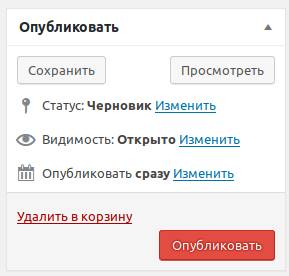
Во время написания текст происходит автоматическое сохранение прогресса на сайте, а так же в вашем браузере. Чтобы сделать сохранение вручную, посмотреть как статья будет выглядеть после публикации или опубликовать её, необходимо воспользоваться кнопками в блоке "Опубликовать" (находится справа-сверху на странице добавления страницы):
 Для страницы можно установить изображение. Точно так же, как для статьи. Делается это с помощью блока "Изображение страницы". Найдите этот блок и нажмите на кнопку "Установить изображение страницы":
Для страницы можно установить изображение. Точно так же, как для статьи. Делается это с помощью блока "Изображение страницы". Найдите этот блок и нажмите на кнопку "Установить изображение страницы":
 Откроется форма "Изображение страницы", в котором есть две закладки: "Загрузить файлы" и "Библиотека файлов":
Откроется форма "Изображение страницы", в котором есть две закладки: "Загрузить файлы" и "Библиотека файлов":
 Если необходимо загрузить новое изображение с вашего компьютера на сайт, то кликните на закладку "Загрузить файлы". Если файл уже загружен на сайт, то выберите закладку "Библиотека файлов" , в которой находится список файлов изображений. которые когда-либо добавлялись на сайт.
Если необходимо загрузить новое изображение с вашего компьютера на сайт, то кликните на закладку "Загрузить файлы". Если файл уже загружен на сайт, то выберите закладку "Библиотека файлов" , в которой находится список файлов изображений. которые когда-либо добавлялись на сайт.
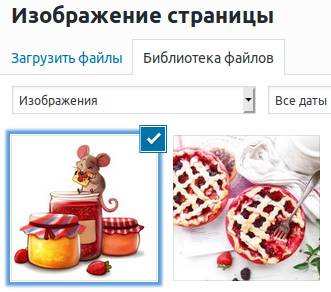
После загрузки изображения вкладка "Библиотека файлов" включится автоматически. Кликните мышкой на нужное фото, которое хотите сделать главной картинкой так, чтобы на нём появилась отметка-галочка:
 Внизу формы загрузки файлов кликните на кнопку "Установить изображение записи". Форма закроется, а в блоке "Изображение записи", в боковом меню, будет показано выбранное изображение:
Внизу формы загрузки файлов кликните на кнопку "Установить изображение записи". Форма закроется, а в блоке "Изображение записи", в боковом меню, будет показано выбранное изображение:
 Обратите внимание, что для этого изображения, как и для всех других на сайте, не стоит использовать слишком большие файлы изображений. Уменьшайте их размер при загрузке на сайт. Иначе они будут слишком медленно загружаться и пользователи будут уходить с вашего сайта. Старайтесь не загружать на сайт изображения размером более 200 килобайт.
Обратите внимание, что для этого изображения, как и для всех других на сайте, не стоит использовать слишком большие файлы изображений. Уменьшайте их размер при загрузке на сайт. Иначе они будут слишком медленно загружаться и пользователи будут уходить с вашего сайта. Старайтесь не загружать на сайт изображения размером более 200 килобайт.
Если статья готова, то можно её опубликовать. Сначала попробуйте посмотреть, как будет выглядеть будущая статья. Для этого в блоке "Опубликовать" нажмите кнопку "Посмотреть". Откроется новая вкладка в вашем браузере, на которой будет показана ваша статья в оформлении дизайна сайта. Проверьте статью и если решитесь на публикацию, то вернитесь на страницу с формой редактирования страницы и нажмите на большую красную кнопку с надписью "Опубликовать" в блоке "Опубликовать".
 После публикации страница станет доступной для всех в интернете.
После публикации страница станет доступной для всех в интернете. 





