Материал в этой статье только описывает теги, которые могут содержаться в <form>. Но для программирования функционала необходимо знание языка, к примеру, PHP. Пожалуйста, посмотрите курс PHP, если хотите полноценно понять способ передачи данных на сайт.
Одним из простейших примеров формы может быть форма авторизации: <form action="/index.php" method="POST">
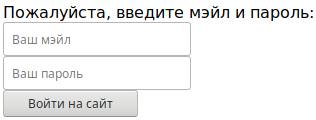
Пожалуйста, введите мэйл и пароль:<br>
<input type="text" name="email" value="" placeholder="Ваш мэйл" required><br>
<input type="password" name="password" value="" placeholder="Ваш пароль"><br>
<input type="submit" value="Войти на сайт">
</form> - в этой форме есть два поля для ввода и одна кнопка. Все эти элементы строятся самим браузером.
- в этой форме есть два поля для ввода и одна кнопка. Все эти элементы строятся самим браузером.
Браузер использует свой стандартный стиль для полей ввода и кнопок, если не задан особый стиль. У каждого браузера стили для элементов форм отличаются. Поэтому чтобы сделать единый дизайн формы для вех браузеров, необходимо переопределить стандартные стили. Читайте об этом в курсе по CSS.
Рассмотрим построчно теги из примера. <form> ... </form> - этот тег формы. Внутри него могут находиться различные элементы: текстовые поля, поля для ввода пароля и т.п. Во время отправки формы все поля внутри формы передадут свои значения на страницу, адрес которой указан в атрибуте action="...". Способ передачи данных указывается в атрибуте method="...". Подробнее о передаче данных из формы на сайт можно прочитать в разделе по программированию, к примеру, на языке PHP. В этой статье рассмотрим только виды полей для вода информации.
<input> - этот тег может отображать различные элемены в зависимости от значения атрибута type="...". На третьей строке он используется как поле для ввода текста type="text". А на четвёртой стройке он используется для ввода пароляtype="password". Отличие типов "text" от "password" в том, что в поле для ввода пароля все символы скрываются, заменяясь на звёздочки или точки.
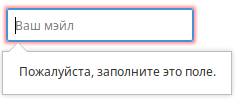
В конце стретьей строки есть атрибут required. В переводе означает "обязательный". Если попытаться отправить форму (в нашем случае нажать на кнопку "Войти на сайт") без заполнения этого поля, то форма не отправится и выдаст предупреждение:
 На пятой строке <input> используется с атрибутом type="submit". В результате чего браузер рисует кликабельную кнопку, которая запускает процесс отправки содержимого формы.
На пятой строке <input> используется с атрибутом type="submit". В результате чего браузер рисует кликабельную кнопку, которая запускает процесс отправки содержимого формы.В атрибуте value="..." задаётся значение, которое принимает элемент формы. К примеру, если в поле с атрибутом type="text" задать value="Это текст в форме", то после загрузки html страницы в этом текстовом поле будет стоять текст "Это текст в форме". В случае с полем type="submit" значение в атрибуте value="..." устанавливает надпись на кнопку отправки формы.
В примере все текстовые поля имеют атрибут value="" (value равно пустоте, между двойными кавычками "" ничего нет). Поэтому на заднем фоне поля для ввода отображается текст-заглушка, которая сразу прячется, как только начинается ввод в поле. Текст этой заглушки можно задать через атрибут placeholder="...".
Далее разберём подробнее какие ещё типы полей могут быть в формах. Рассмотрим самые востребованные.
input type="radio"
Поле для ввода с атрибутом type="radio" помогает сделать переключатель вариантов. К примеру, если пользователь должен выбрать только один вариант из списка, то код формы будет таким:<form action="/index.php" method="POST">
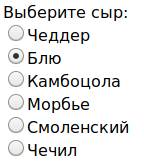
Выберите сыр:<br>
<input name="cheese" type="radio" value="v1">Чеддер<br>
<input name="cheese" type="radio" value="v2" checked>Блю<br>
<input name="cheese" type="radio" value="v3">Камбоцола<br>
<input name="cheese" type="radio" value="v4">Морбье<br>
<input name="cheese" type="radio" value="v5">Смоленский<br>
<input name="cheese" type="radio" value="v6">Чечил<br>
</form> Обратите внимание, что все поля имеют атрибут name="cheese" с одинаковым значением. Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута name. А значение value="..." должно быть разным. именно value у выбранного пункта будет передано во время отправки формы.
Обратите внимание, что все поля имеют атрибут name="cheese" с одинаковым значением. Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута name. А значение value="..." должно быть разным. именно value у выбранного пункта будет передано во время отправки формы.В примере выше можно заметить, что на втором варианте ответа стоит атрибут checked. Он указывает на то, что во время загрузки страницы второй пункт будет отмечен как выбранный.
input type="checkbox"
Если есть необходимость выбрать несколько пунктов из предложенных, то необходимо использовать type="checkbox":<form action="/index.php" method="POST">
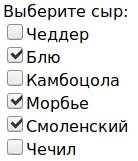
Выберите сыр:<br>
<input name="cheese" type="checkbox" value="v1">Чеддер<br>
<input name="cheese" type="checkbox" value="v2" checked>Блю<br>
<input name="cheese" type="checkbox" value="v3">Камбоцола<br>
<input name="cheese" type="checkbox" value="v4" checked>Морбье<br>
<input name="cheese" type="checkbox" value="v5" checked>Смоленский<br>
<input name="cheese" type="checkbox" value="v6">Чечил<br>
</form> Как и в случае с type="radio" можно задать checked для тех пунктов, которые должны быть отмечены по умолчанию после загрузки страницы.
Как и в случае с type="radio" можно задать checked для тех пунктов, которые должны быть отмечены по умолчанию после загрузки страницы.
input type="file"
Одним из самых востребованных типов вода полей является поле для выбора файла type="file". HTML формы с кнопкой загрузки файла выглядит так:<form action="/index.php" method="POST">
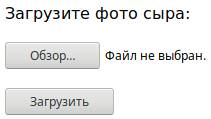
Загрузите фото сыра:<br><br>
<input type="file"><br><br>
<input type="submit" value="Загрузить">
</form>В браузере форма из этого примера будет выглядеть так:
 При клике на кнопку выбора файла откроется окно, где пользователь сможет указать файл для загрузки. Кнопка "Загрузить" (она же <input type="submit">) начинает процесс отправки формы вместе с выбранным файлом.
При клике на кнопку выбора файла откроется окно, где пользователь сможет указать файл для загрузки. Кнопка "Загрузить" (она же <input type="submit">) начинает процесс отправки формы вместе с выбранным файлом.
<textarea>
Если необходимо получить от пользователя очень длинный текст, то записывать его через текстовое поле <input type="text"> будет проблематично, потому что это поле вмещает только одну строку. К счастью, есть более удобное многострочное поле с возможностью изменения его размера. Такое поле создаётся с помощью тега <textarea>. Этот тег парный - он имеет открывающую и закрывающую часть. HTML код формы с этим полем выглядит так:<form action="/index.php" method="POST">
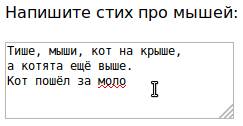
Напишите стих про мышей:<br><br>
<textarea></textarea>
</form> В отличии от других input полей, у textarea нет атрибута value. Значение textarea находится непосредственно между тегами <textarea>...</textarea>. И если необходимо задать текст, который будет в этом поле после загрузки страницы, то нужно писать его именно между открывающимся и закрывающимся тегом <textarea>...</textarea>
В отличии от других input полей, у textarea нет атрибута value. Значение textarea находится непосредственно между тегами <textarea>...</textarea>. И если необходимо задать текст, который будет в этом поле после загрузки страницы, то нужно писать его именно между открывающимся и закрывающимся тегом <textarea>...</textarea> 





