В большинстве браузеров существуют средства разработки. И зачастую они позволяют просматривать и изменять значения куки. Для демонстрации этих средств рассмотрим задачу. Допустим, что нам надо изменить значение куки, но делать это через языки программирования (к примеру, JavaScript или PHP) довольно долго и трудоёмко. Хотелось бы наглядно увидеть значение куки и изменить без перезагрузки страницы и ввода кода.
Как открыть средства разработки?
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, на которой происходит работа с куки, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
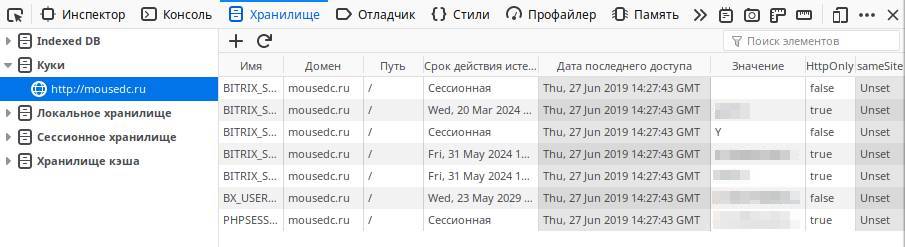
Теперь необходимо перейти в закладку "Хранилище". В ней выбрать закладку "Куки" и нужный домен, на который записывались интересующие куки.
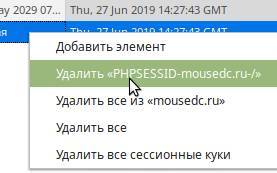
 Двойным кликом на нужную ячейку можно изменить название куки, её значение, домен, время истечения срока жизни. Если кликнуть правой кнопкой мыши на строку, то будет вызвано меню, в котором можно удалить выбранные куки:
Двойным кликом на нужную ячейку можно изменить название куки, её значение, домен, время истечения срока жизни. Если кликнуть правой кнопкой мыши на строку, то будет вызвано меню, в котором можно удалить выбранные куки:
 К сожалению, в куки можно хранить очень ограниченное количество информации (не более ~30 переменных с длинами значений не более 4096 символов). Поэтому для хранения больших значений лучше использовать localStorage. Читайте об этом хранилище в статье "Редактор localStorage в вашем браузере".
К сожалению, в куки можно хранить очень ограниченное количество информации (не более ~30 переменных с длинами значений не более 4096 символов). Поэтому для хранения больших значений лучше использовать localStorage. Читайте об этом хранилище в статье "Редактор localStorage в вашем браузере". 






