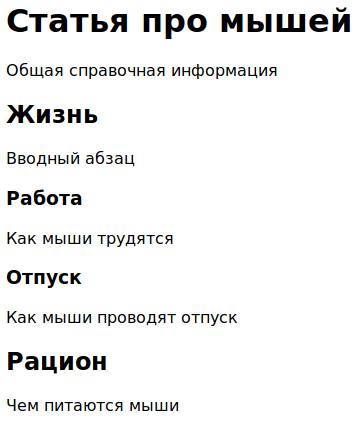
Теги заголовков являются парными: есть открывающий и закрывающий тег. Рассмотрим на схематичном примере статьи, как нужно ставить теги заголовков:
<h1>Статья про мышей</h1>
Общая справочная информация
<h2>Жизнь</h2>
Вводный абзац
<h3>Работа</h3>
Как мыши трудятся
<h3>Отпуск</h3>
Как мыши проводят отпуск
<h2>Рацион</h2>
Чем питаются мыши
 Обратите внимание на то, как организуется вложенность пунктов. Если нужно сделать подпункт у h2, то ставится h3.
Обратите внимание на то, как организуется вложенность пунктов. Если нужно сделать подпункт у h2, то ставится h3.
На текущий момент заголовки - это важный инструмент SEO оптимизации сайта. Если Вы хотите получить максимально возможное количество переходов из поисковых машин (Yandex, Google и т.п.), то обязательно используйте заголовки на каждой странице сайта. Пожалуйста, посмотрите раздел обучения SEO для получения более детальной информации.






