Скачать клиент Atom можно бесплатно на официальном сайте проекта.
Как редактировать файлы на сайте через Atom
Для начинающих программистов редактор Atom будет синонимом редактору Notepad++. Поэтому дальше описание будет практически идентичным:Для начинающего пользователя нет нужды разделять процесс разработки на "черновик" и "чистовик". Можно делать все изменения непосредственно на сайте проекта. Потому что посещаемость проекта не настолько большая, чтобы ошибка в разработке привела к потере денег от простоя проекта. Поэтому вполне нормально изменять файлы сайта непосредственно на сервере, без скачивания к себе на компьютер.
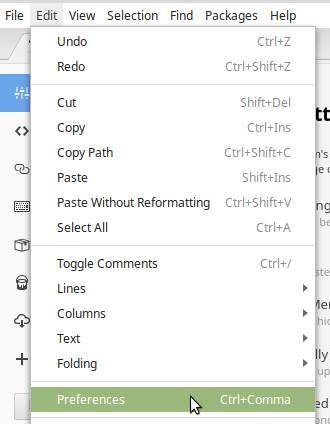
Atom по умолчанию не умеет подсоединяться к серверу и редактировать/ удалять/ создавать файлы на сайте. Чтобы он научился это делать, необходимо установить плагин "ftp-remote-edit". С помощью этого плагина вы сможете редактировать любые файлы на своём сайте без загрузки их к себе на компьютер. Это сильно ускоряет процесс разработки, а также процесс обучения. Далее будет описана часть процесса установки плагина и работы с ним. Для начала скачайте и установите Atom. Запустите его и в верхнем меню найдите пункт "Edit" - "Preferences":
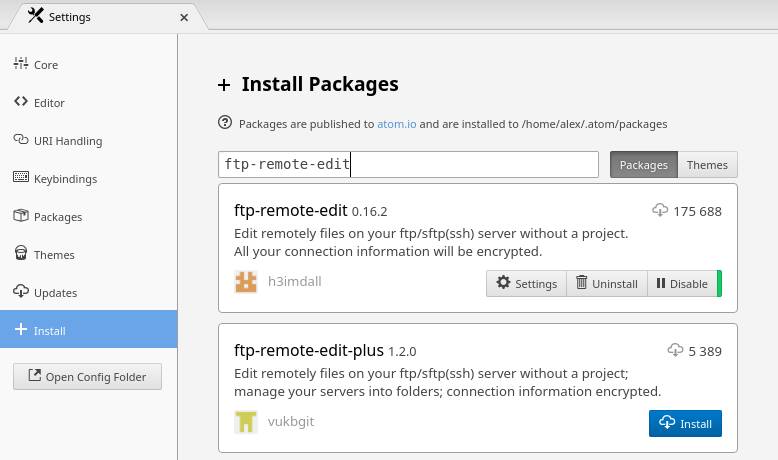
 Откроется меню настроек. В левой части выберите пункт "Install". В поисковую строку введите название плагина "ftp-remote-edit":
Откроется меню настроек. В левой части выберите пункт "Install". В поисковую строку введите название плагина "ftp-remote-edit":
 Нажмите на кнопку "Install", чтобы установить плагин. После завершения установки перезагрузите Atom и нажмите комбинацию "Ctrl + Пробел". Откроется боковое меню. В будущем, в этом меню будет список сохранённых серверов. А когда соединение с одним из сервером будет установлено, то в этом боковом меню будет показан список файлов и папок на сайте.
Нажмите на кнопку "Install", чтобы установить плагин. После завершения установки перезагрузите Atom и нажмите комбинацию "Ctrl + Пробел". Откроется боковое меню. В будущем, в этом меню будет список сохранённых серверов. А когда соединение с одним из сервером будет установлено, то в этом боковом меню будет показан список файлов и папок на сайте.
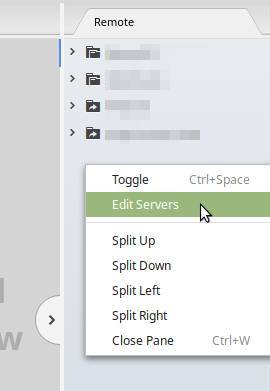
Теперь необходимо задать настройки подключения к сайту, чтобы подключаться в один клик, без ввода пароля. Для этого кликните правой кнопкой мыши по пустому пространству в боковом меню плагина и выберите пункт "Edit Servers":
 Кликните на этот пункт и откроется окно, в котором необходимо настроить и сохранить подключение к серверу. Введите все данные сервера: ip адрес, протокол для связи FTP/SFTP, имя и пароль пользователя. Настоятельно рекомендуем передавать файлы через SFTP. В противном случае они передаются без шифрования, их можно перехватить и прочитать.
Кликните на этот пункт и откроется окно, в котором необходимо настроить и сохранить подключение к серверу. Введите все данные сервера: ip адрес, протокол для связи FTP/SFTP, имя и пароль пользователя. Настоятельно рекомендуем передавать файлы через SFTP. В противном случае они передаются без шифрования, их можно перехватить и прочитать.
Настоятельно рекомендуем передавать файлы через SFTP, а не FTP. В противном случае они передаются без шифрования, их можно перехватить и прочитать.
Затем сохраните настройки с помощью кнопки "Save" внизу формы. После чего в боковом меню появится сервер. Можно кликнуть на него один раз и начнётся подключение. Если все настройки введены правильно, то произойдёт подключение к серверу, и будет показан список файлов на сервере.
Кликните два раза на файл, и он откроется в режиме редактирования. Сохраните файл и он будет автоматически обновлён на сервере.
Полезные плагины Atom
В предыдущем параграфе мы разобрали, как пользоваться плагином "ftp-remote-edit", который позволяет редактировать файлы удалённо. Но в Atom есть и другие очень полезные плагины. Перечислим часть из них:Emmet - плагин для быстрого написания HTML кода
С плагина Emmet можно быстрее писать код. К примеру, если вам нужен HTML код маркированного списка для с 3 пунктами, то вы начинаете писать в редакторе такую строку:ul>li*3><ul>
<li></li>
<li></li>
<li></li>
</ul>table>tr*8>td*15>highlight-selected - плагин для подсветки одинаковых кусков кода
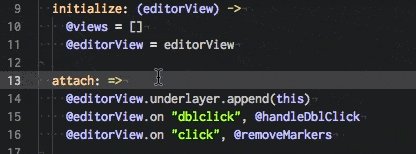
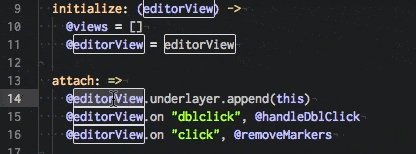
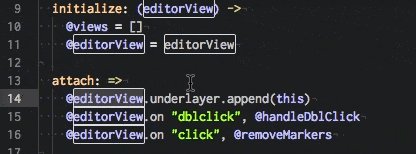
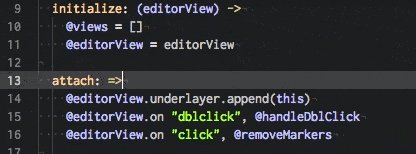
С помощью плагина highlight-selected можно подсветить все куски кода в документе, которые совпадает по значению с выделенным: Эта функция чрезвычайно полезна, потому что помогает искать описки в названиях переменных и функций. Кликните на переменную и все её упоминания на странице будут подсвечены. А если не будут, то значит там ошибка-описка в написании.
Эта функция чрезвычайно полезна, потому что помогает искать описки в названиях переменных и функций. Кликните на переменную и все её упоминания на странице будут подсвечены. А если не будут, то значит там ошибка-описка в написании.
simple-drag-drop-text - плагин для перетаскивания текста
Редактор Atom - это легковесный редактор, из которого убрано всё лишнее. Каждый настраивает его под себя, добавляя необходимые функции. Одной из самых востребованных функций является перетаскивание текста. Его можно сделать с помощью плагина simple-drag-drop-text Во время перетаскивания можно зажать клавишу Ctrl, тогда текст будет скопирован, а не вырезан.
Во время перетаскивания можно зажать клавишу Ctrl, тогда текст будет скопирован, а не вырезан.
Дополнительно про Atom
Atom есть как на Linux, так и на Wondows. Поэтому если работаете на Windows и Atom не понравится, то всегда можете установить Notepad++.Для загрузки большого количества файлов на сервер рекомендуем использовать программу FileZilla.






