Как открыть средства разработки?
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
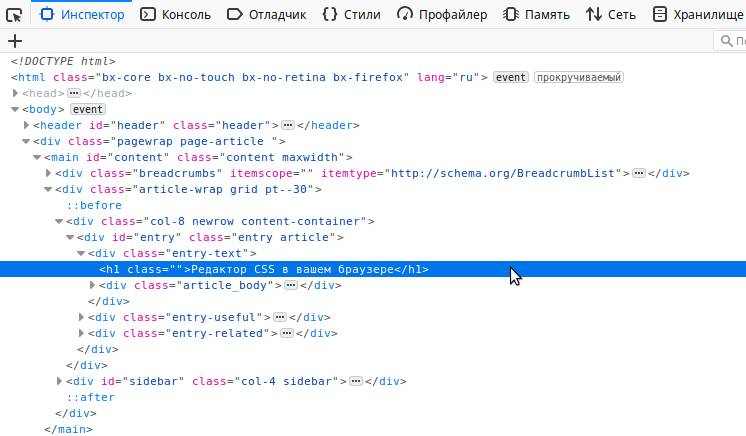
Теперь необходимо выбрать элемент, у которого мы хотим изменить CSS свойства. Выбор можно сделать с помощью курсора мыши в появившемся окне, в закладке "Инспектор":
 В инспекторе нужно найти интересующий тег и кликнуть по нему. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
В инспекторе нужно найти интересующий тег и кликнуть по нему. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
 или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:
или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:
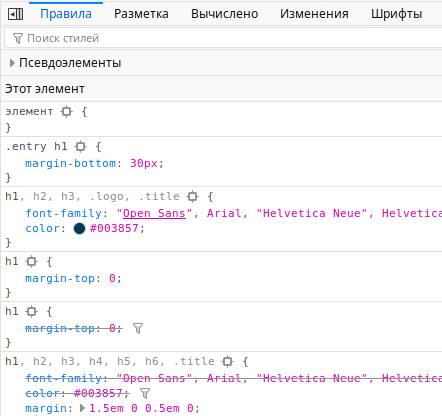
 Тогда в окне инспектора будет автоматически найден этот элемент, а в закладке "Правил" будут отображены все CSS свойства, которые применены к выбранному элементу.
Тогда в окне инспектора будет автоматически найден этот элемент, а в закладке "Правил" будут отображены все CSS свойства, которые применены к выбранному элементу.
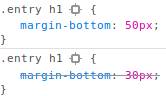
 Некоторые свойства перезаписывают другие, поэтому будут зачёркнуты:
Некоторые свойства перезаписывают другие, поэтому будут зачёркнуты:
 Чем выше свойство стоит в этом списке, тем оно важнее и именно его значение будет применено.
Чем выше свойство стоит в этом списке, тем оно важнее и именно его значение будет применено.
Как менять CSS свойства?
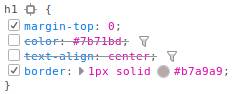
В окне "Правил" можно изменять значения свойств, а так же временно отключать их. Для временного отключения свойства снимите галочку в начале строки перед ним: после чего строка станет перечёркнутой значение свойства не будет применяться.
после чего строка станет перечёркнутой значение свойства не будет применяться.
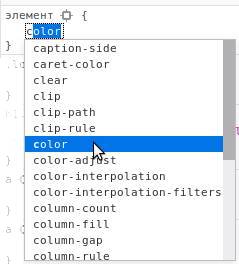
Вернёмся к нашей задаче: нам надо изменить цвет ссылки. Поэтому выбираем ссылку и задаем ей свойство "color". Для этого в окне правил, на самой верхней строке, кликаем на строчку между фигурных скобок { }. Откроется поле для ввода названия свойства:
 Можно выбрать свойство из выпадающего списка, а можно написать вручную. После окончания ввода названия нажимте двоеточие ":", и произойдёт переход к заполнению значения свойства. После указания значения нажмите Enter на клавиатуре.
Можно выбрать свойство из выпадающего списка, а можно написать вручную. После окончания ввода названия нажимте двоеточие ":", и произойдёт переход к заполнению значения свойства. После указания значения нажмите Enter на клавиатуре.
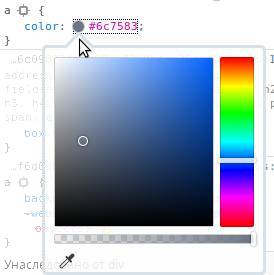
 В значении свойства color можно написать rgb, hex или название цвета. Проще всего написать название или первые попавшиеся 6 цифр. После чего можно нажать на раскрашенный этим цветом кружок и появится палитра:
В значении свойства color можно написать rgb, hex или название цвета. Проще всего написать название или первые попавшиеся 6 цифр. После чего можно нажать на раскрашенный этим цветом кружок и появится палитра:
 В этой палитре можно кликнуть на любой цвет и он станет значением свойства. Одновременно с изменением значения в "Правилах", изменится цвет ссылки в дизайне сайта. Для этого не надо перезагружать страницу.
В этой палитре можно кликнуть на любой цвет и он станет значением свойства. Одновременно с изменением значения в "Правилах", изменится цвет ссылки в дизайне сайта. Для этого не надо перезагружать страницу.
Обратите внимание, что никакие изменения, сделанные таким способом, не сохранятся в css страницы. Это означает, что если вы нечаянно перезагрузите страницу, то потеряете все сделанные изменения. Поэтому описанный в этой статье способ подходит только для подбора значения свойств. Но сохранять их надо вручную, в файлы страницы.






