Подключение к файлу регистрации JavaScript и таблицы стилей
Для начала нужно скопировать файл default.php из папки/components/com_users/views/registration/tmpl/ в .../html/com_users/registration/, того шаблона, который мы используем. Если какие-то папки будут отсутствовать, их надо создать самостоятельно. Чаще всего для доступа к файлам на хостинге используется FTP, с помощью него мы и выполним копирование файла.
Для загрузки/выгрузки файлов на сайт рекомендуем использовать программу "FileZilla". Читайте подробнее в статье "Загрузка файлов на сайт с помощью FileZilla".
Для выполнения нашей задачи потребуется код JavaScript. Можно его прописать вместе с кодом, находящимся в общем файле JS. Мы выберем более удобный вариант, создадим файл registration.js в каталоге /templates/Protostar/html/com_users/registration/. Там же нужно создать пустой файл стилей с названием registration.css, это позволит при необходимости перенести наше решение в другой шаблон.
Дальше нам нужно внести в файл default.php изменения. Для доступа к редактированию кода нужно выполнить следующие действия:
- нажать левой кнопкой мыши «Расширения» в верхнем меню»;
- кликнуть в выпавшем меню на «Шаблоны»;
- выбрать в левом меню «Шаблоны»;
- нажать на «Параметры Protostar» (или другого шаблона, который вы используете);
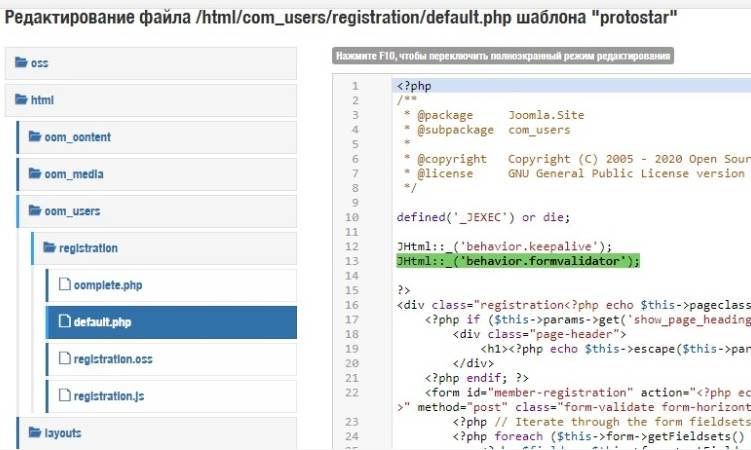
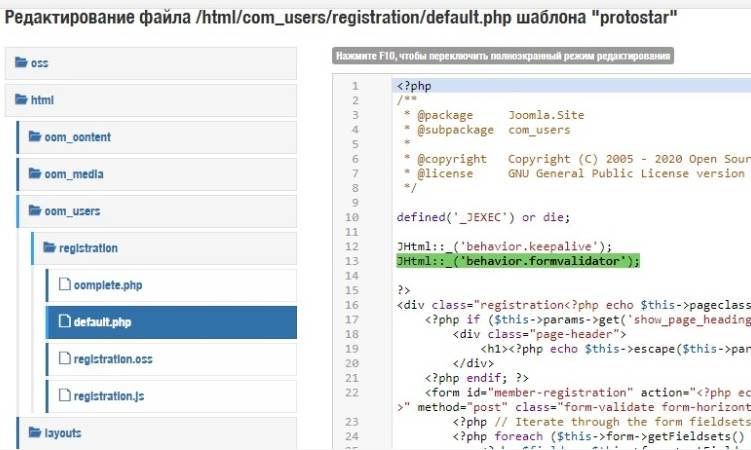
- в левом меню найдите файл default.php, после нажатия на него откроется редактор.
 Нам нужно найти строчку с кодом
Нам нужно найти строчку с кодом JHtml::_('behavior.formvalidator');, чтобы заменить её на:
$app = JFactory::getApplication();
$document = JFactory::getDocument();
$document->addScript('/templates/'.$app->getTemplate().'/html/com_users/registration/registration.js');
$document->addStyleSheet('/templates/'.$app->getTemplate().'/html/com_users/registration/registration.css');Редактирование кода JavaScript
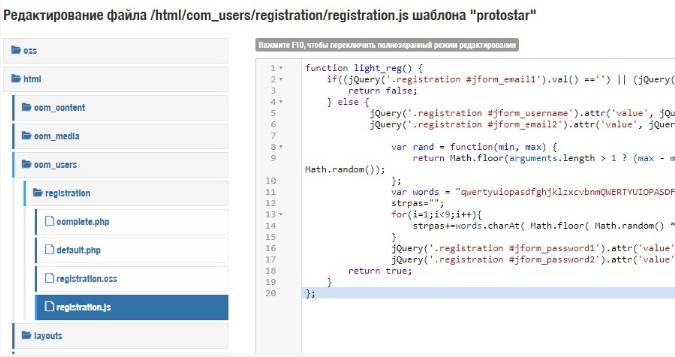
Следующим шагом будет изменение файла registration.js, в него нужно вставить следующий код:function light_reg() {
if((jQuery('.registration #jform_email1').val() == '') || (jQuery('.registration #jform_name').val() == '')){
return false;
} else {
jQuery('.registration #jform_username').attr('value', jQuery('.registration #jform_email1').attr('value'));
jQuery('.registration #jform_email2').attr('value', jQuery('.registration #jform_email1').attr('value'));
var rand = function(min, max) {
return Math.floor(arguments.length > 1 ? (max - min + 1) * Math.random() + min : (min + 1) * Math.random());
};
var words = "qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM1234567890";
strpas="";
for(i=1;i<16;i++){
strpas+=words.charAt( Math.floor( Math.random() * words.length - 1 ) );
}
jQuery('.registration #jform_password1').attr('value',strpas);
jQuery('.registration #jform_password2').attr('value',strpas);
return true;
}
}; Сохраните изменения в файле.
Сохраните изменения в файле. Этот код автоматически копирует мэйл пользователя в поле "подверждение мэйла" и "имя пользователя". А так же заполняет поле "Пароль" фразой из 16 произвольных латинских букв верхнего и нижнего регистра. Теперь для регистрации будет достаточно ввода имени и e-mail. Осталось только скрыть поля, которые заполняются автоматически. Но сначала сделаем вызов функции, которую только что написали.
Добавление обработки клика
При клике на кнопку "Зарегистрироваться" пользователь должен вызывать функцию "light_reg", которую мы написали в предыдущем шаге. Поэтому возвращаемся к редактированию файла default.php, там нужно найти строчку:<button type="submit" class="btn btn-primary validate" ><button type="submit" class="btn btn-primary validate" onclick="light_reg();">Добавление файла стилей
В файл registration.css нужно внести следующий код:.registration .control-group.jform_username,
.registration .control-group.jform_password1,
.registration .control-group.jform_password2,
.registration .control-group.jform_email2,
.registration .control-group.jform_spacer {
display: none;
}
.registration .form-horizontal .controls {
margin-left: 0;
}  После этого нужно нажать кнопку «Сохранить». Осталось найти в файле default.php такой код:
После этого нужно нажать кнопку «Сохранить». Осталось найти в файле default.php такой код:
<div class="control-group"><div class="control-group <?php echo $field->id ?>”>





