Редактирование статьи
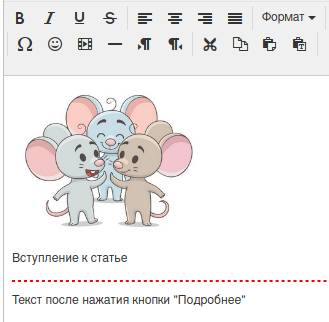
Традиционный способ заключается в том, что мы добавляем изображение при помощи соответствующей кнопки в редакторе. Чуть ниже пишем вводный текст, после которого ставим разделитель «Подробнее», дальше идёт основной материал. Жмём кнопку «Сохранить и закрыть», статья появляется на сайте: Недостаток этого способа очевиден. Сложно привести все добавленные таким образом изображения к единому виду.
Недостаток этого способа очевиден. Сложно привести все добавленные таким образом изображения к единому виду.В рассматриваемом ниже варианте это сделать легче. Чтобы картинки не выбивались из общего дизайна. Суть способа заключается в том, чтобы добавить изображение не в текст материала, а в свойства.
Добавление вводного изображения в настройках
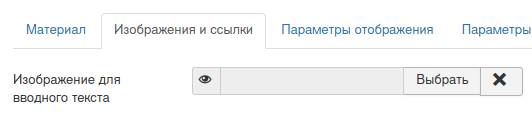
При написании или редактирования статьи нужно перейти во вкладку «Изображения и ссылки». Там нас интересует строка «Изображение для вводного текста». Укажите в этом поле необходимое изображение, нажмите на кнопку «Сохранить и закрыть». Это изображение будет показываться над статьёй, в том месте и с теми размерами, которые указывались разработчиками при создании вашего шаблона сайта. Таким образом все изображения в списке материалов будут одинаковыми. Размер изображений будет соответствовать настройкам макета.
Укажите в этом поле необходимое изображение, нажмите на кнопку «Сохранить и закрыть». Это изображение будет показываться над статьёй, в том месте и с теми размерами, которые указывались разработчиками при создании вашего шаблона сайта. Таким образом все изображения в списке материалов будут одинаковыми. Размер изображений будет соответствовать настройкам макета.






