Выбор шрифта и формат
Для использования подойдёт любой шрифт, он может быть скачан из интернета или взят в папке «Шрифты» на компьютере. Использоваться могут шрифты форматов: TTF (TrueType шрифт), либо OTF (шрифт OpenType), WOFF (Web Open Font Format) или EOT (Embedded OpenType). Можно использовать все форматы одновременно, загрузив сразу несколько файлов одного шрифта в разных форматах на сайт. Тогда браузеры сами разберутся какой формат они будут использовать. Но далее в этой статье мы попробуем использоваться только один файл "TTF".Первым делом необходимо загрузить файлы шрифтов в любую папку сайта и верно указать к этим файлам путь в файле стилей ".css". Попробуем это сделать.
Загрузка файлов на сервер
Чтобы не разбрасывать файлы по папкам сайта, загрузим шрифты в папку шаблона. К примеру, если используете шаблон "protostar", то файлы можно загрузить в папку "/templates/protostar/css/". Если вы используете другой шаблон, закачивать файлы надо в другую папку.Для загрузки/выгрузки файлов на сайт рекомендуем использовать программу "FileZilla". Читайте подробнее в статье "Загрузка файлов на сайт с помощью FileZilla".
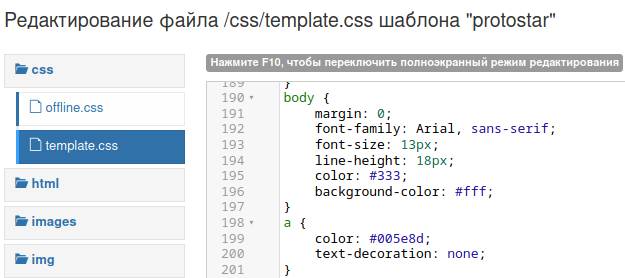
Следующим шагом станет изменение содержания ".css" файла шаблона, сделать это можно через панель администрирования. В панели администратора, в верхней строке, кликните на «Расширения». Затем в выпадающем списке кликните на «Шаблоны». В открывшемся окне, в левом меню, выберите вкладку «Шаблоны». Далее выбирите параметры шаблона, который нужно отредактировать, для нас это «Параметры Protostar». В левом меню найдите главный CSS Файл:
 Теперь в самое начало файла ".css" можно добавить строки:
Теперь в самое начало файла ".css" можно добавить строки:
@font-face {
font-family: Название_шрифта; /* Имя шрифта */
src: url(/templates/protostar/css/файл_шрифта.ttf); /* Путь к файлу со шрифтом */
}/templates/protostar/css/файл_шрифта.ttf". Остаётся только применить этот шрифт к нужным элементам. Для этого воспользуемся свойством "font-family". К примеру, вставим для всех элементов в теге body. Тогда наш код из примера выше станет выглядеть так::
@font-face {
font-family: Название_шрифта; /* Имя шрифта */
src: url(/templates/protostar/css/файл_шрифта.ttf); /* Путь к файлу со шрифтом */
}
body {
font-family: "Название_шрифта";
}





