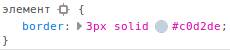
<div style="border: 3px solid #c0d2de;">Мышь</div>Свойство border универсальное. Поэтому если открыть редактор CSS кода в браузере (читайте об этом в статье "Редактор CSS в вашем браузере"), то можно увидеть стрелочку перед значением свойства:Мышь
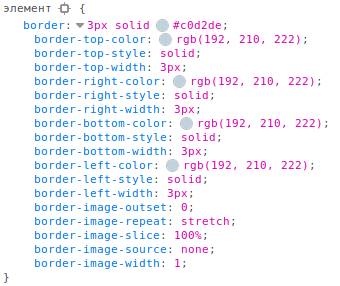
 Если кликнуть на эту стрелочку, то выпадет весь список свойств, которые задаются этой строкой:
Если кликнуть на эту стрелочку, то выпадет весь список свойств, которые задаются этой строкой:
 Как можно увидеть, в списке перечисляются все четыре границы (-right-, -left-, -top-, -bottom-). И каждой из границ задаётся одно и то же значение свойств.
Как можно увидеть, в списке перечисляются все четыре границы (-right-, -left-, -top-, -bottom-). И каждой из границ задаётся одно и то же значение свойств.
Если в названии свойств не ставить -right-, -left-, -top-, -bottom-, то значение свойств border-* будут автоматически применено ко всем четырём границам.
Выделим и разбёрем основные свойства: border-color, border-style, border-width. Обратите внимание, что бесполезно задавать только одно из этих свойств, но не ставить остальные. Необходимо одновременно задать толщину рамки. стиль и цвет, чтобы у элемента появилась рамка. Иначе рамки не будет. Поэтому эти свойства бесполезны по отдельности.
Стиль рамки (border-style)
Разберём на примерах различные значения свойства border-style:none
- нет границ (толщина границ равна нулю)- нет границ (то же самое, что и none)
dotted
- граница в виде точек dashed
- граница в виде штриховsolid
- сплошная линияdouble
- двойная сплошная линияgroove
- линия в виде канавки или пазаridge
- противоположность к grooveinset
- рамка с тенью с одной стороныoutset
- противоположность к inset - тень с другой стороны
Толщина рамки (border-width)
Значение свойства border-width задаётся в пикселях или в названии толщины. К примеру:- "thin" = 2 px
- "medium" = 4 px
- "thick" = 6 px
<div style="border: 3px solid #c0d2de;">Мышь</div>
<div style="border: thick solid #c0d2de;">Мышь</div>
МышьМышь
Цвет рамки (border-color)
Свойство border-color окрашивает рамку в определённый цвет. Значение этого свойства задаётся аналогично значению свойства "color", то есть через RGB, HEX или через название цвета (читайте больше в статье "Цвет текста (color)").Скругление краёв (border-radius)
Существует свойство "border-radius", которое часто используют на сайтах. Оно делает скругление краёв. В качестве значения ему можно задавать как пиксели, так и проценты. Приведём пример:<div style="border: 3px solid #c0d2de; border-radius: 8px;">Мышь</div>А если задать значение в процентах, то можно получить овал, задав значение скругления в 50%:Мышь
<div style="border: 3px solid #c0d2de; border-radius: 50%;">Мышь</div>Как и с остальными свойствами в этой статье, чтобы увидеть результат скругления, нужно задать значения для всех трёх свойств: border-style, border-width, border-color.Мышь






