В большинстве браузеров существуют средства разработки. И зачастую они позволяют просматривать и изменять значения в локальном хранилище. Для демонстрации этих средств рассмотрим задачу. Допустим, что нам надо изменить сохранённое значение, но делать это через языки программирования (к примеру, JavaScript или PHP) довольно долго и трудоёмко. Хотелось бы наглядно увидеть значение и изменить без перезагрузки страницы и ввода кода.
Как открыть средства разработки?
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, на которой происходит работа с "cookies" и "localStorage", и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
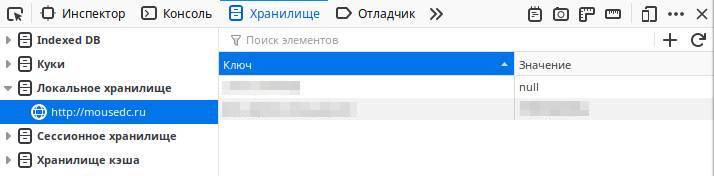
Теперь необходимо перейти в закладку "Хранилище". В ней выбрать закладку "Локальное хранилище" и нужный домен, на который записывались интересующие записи.
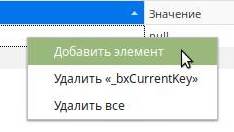
 Двойным кликом на нужную ячейку можно изменить "ключ" или "значени". Если кликнуть правой кнопкой мыши на строку, то будет вызвано меню, в котором можно удалить выбранные строки или добавить новые:
Двойным кликом на нужную ячейку можно изменить "ключ" или "значени". Если кликнуть правой кнопкой мыши на строку, то будет вызвано меню, в котором можно удалить выбранные строки или добавить новые: