Добавление события
Метод "addEventListener(X, Y)" позволяет добавить выполнение функции Y на событие X для элемента. Событием может быть клик или движение мышкой над элементом. Вы можете найти список событий в статье "Список атрибутов для событий в JavaScript". Продемонстрируем его работу на простом примере, который возьмём из первой части этого цикла статей "Основы работы с DOM в JavaScript (часть 1)":<div id="element">Кликни на меня!</div>
<script>
function MyFunc(){
alert('Мыши любят сыр!');
}
var element = document.getElementById('element');
element.addEventListener('click', MyFunc);
</script>

Одному элементу можно назначить сколько угодно событий. То есть сколько угодно раз сделать "addEventListener". Но учтите, что на обработку каждого события будут тратиться вычислительные ресурсы компьютера, с которого пользователь просматривает страницу. Если сделать десять тысяч событий через "addEventListener" на одной странице, то их выполнение будет "притормаживать" браузер, либо браузер вовсе повиснет и закроется с ошибкой.
Первым параметром "addEventListener" можно передать любое событие из "Список событий и атрибутов для событий в JavaScript", но без приставки "on" в начале названия. То есть вместо "onclick" поставить "click", вместо "onkeydown" поставить "keydown" и т.д.
Вышеприведённый пример можно сократить. Потому что метод "addEventListener" позволяет передавать в себя вторым параметром целую функцию, а не её название. Попробуем продемонстрировать это, модифицировав пример:
<div id="element">Кликни на меня!</div>
<script>
function MyFunc(){
alert('Мыши любят сыр!');
}
var element = document.getElementById('element');
element.addEventListener('click', function(){
alert('Мыши любят сыр!');
});
</script>
Рекомендуем ознакомиться со статьёй "Редактор HTML в вашем браузере", в которой описан процесс работы с панелью разработчика
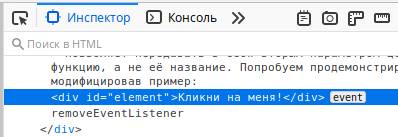
В редакторе HTML кода найдите строчку из примера со словами "Кликни на меня!":
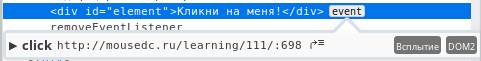
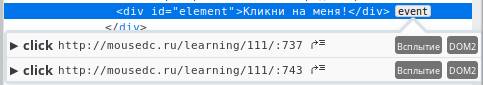
 При загрузке страницы напротив этой строчки появляется маленькая надпись "event" (переводится как "событие"). Если кликнуть на эту надпись, то появится список событий, который привязан к этому элементу:
При загрузке страницы напротив этой строчки появляется маленькая надпись "event" (переводится как "событие"). Если кликнуть на эту надпись, то появится список событий, который привязан к этому элементу:
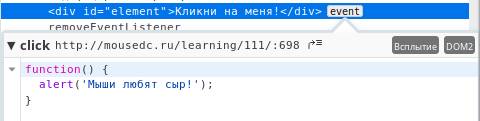
 Теперь кликнем на строчку, чтобы увидеть что именно за функция назначена и на какое событие с элементом:
Теперь кликнем на строчку, чтобы увидеть что именно за функция назначена и на какое событие с элементом:
 - из этой информации можно понять, что наш пример выполняется правильно, и на клик по элементу назначена наша функция.
- из этой информации можно понять, что наш пример выполняется правильно, и на клик по элементу назначена наша функция.
Удаление события
События можно не только создавать, но и удалять их. Делается это с помощью метода "removeEventListener(X, Y)". Этот метод позволяет удалить выполнение функции Y на событие X для элемента. Ради демонстрации работы сделаем бессмысленный пример: модифицируем предыдущий пример так, чтобы сначала добавить событие. а потом удалить его. Но сделаем несколько функций (MyFunc1, MyFunc2 и MyFunc3), потому что метод удаляет определённую функцию. Получится такой код:<div id="element">Кликни на меня!</div>
<script>
function MyFunc1(){
alert('Тише, мыши, кот на крыше');
}
function MyFunc2(){
alert('Кот пошёл за молоком');
}
function MyFunc3(){
alert('А котята кувырком');
}
var element = document.getElementById('element');
// добавляем события
element.addEventListener('click', MyFunc1);
element.addEventListener('click', MyFunc2);
element.addEventListener('click', MyFunc3);
// удаляем событие
element.removeEventListener('click', MyFunc2);
</script>
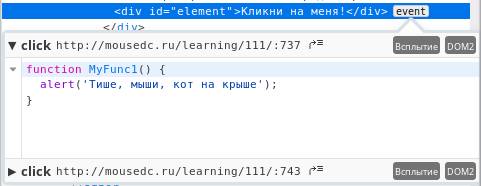
 Кликнем на первую строчку, чтобы посмотреть на событие. Здесь описана функция "MyFunc1":
Кликнем на первую строчку, чтобы посмотреть на событие. Здесь описана функция "MyFunc1":
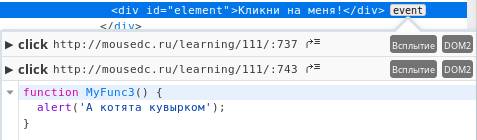
 Кликнем на вторую строчку. Здесь "MyFunc3":
Кликнем на вторую строчку. Здесь "MyFunc3":
 А функции "MyFunc2" нет, потому что она была удалена через "removeEventListener".
А функции "MyFunc2" нет, потому что она была удалена через "removeEventListener". 





