Как открыть JavaScript консоль в браузере?
Если вы пользуетесь одним из популярных браузеров (Chrome, FireFox, Safari, Opera), то в них уже встроена консоль JavaScript, в которую можно выводить отладочную информацию во время разработки. Для этого откройте страницу сайта, на которой находится JS код для тотладки, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
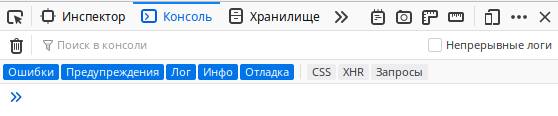
Теперь необходимо переключить вкладку вверху открывшегося окна на "Консоль". Кликните на эту вкладку с помощью курсора мыши:
 Разберёмся с иконоками и опциями, которые есть в этой закладке:
Разберёмся с иконоками и опциями, которые есть в этой закладке:
- Иконка корзины - очищает лог (лог - это список событий, строчки текстовых записи)
- Непрерывные логи - если поставить эту галочку, то при перезагрузки страницы лог не будет очищаться автоматически.
- "Ошибки", "Предупреждения", "Лог" ... - эти закладки отключают вывод сообщений. К примеру, кликните по пункту "Ошибки" и снимите выделение, тогда в консоль не будут записываться предупреждение об ошибках.
Как вывести переменную JavaScript в консоль?
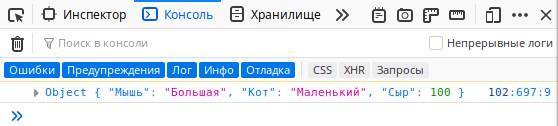
Попробуем написать на странице JavaScript код и перезагрузить её, чтобы он выполнился. В коде используем функцию console.log( ), которая выводит значение содержимого в скобках. То есть если поставить в скобки переменную, то в консоли будет показано её значение:var a = {'Мышь': 'Большая', 'Кот': 'Маленький', 'Сыр': 100};
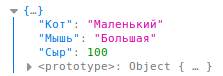
console.log(a); Чтобы увидеть подробную информацию, кликните на иконку стрелочки слева на интересующей строчке:
Чтобы увидеть подробную информацию, кликните на иконку стрелочки слева на интересующей строчке:
 Таким способом можно выводить не только массивы и объекты, но и простые переменные. К сожалению, если выводить сразу несколько значений, то не будет понятно что к чему относится. Продемонстрируем это:
Таким способом можно выводить не только массивы и объекты, но и простые переменные. К сожалению, если выводить сразу несколько значений, то не будет понятно что к чему относится. Продемонстрируем это:
var a = 'Мышь';
var b = 'Сыр';
var c = 100;
console.log(a);
console.log(b);
console.log(c); Такой вывод не слишком информативен. К счастью, внутри скобок функции console.log( ) можно использовать объединение строк. Поэтому предлагаем записать дополнительную отладочную информацию в выводимые строки:
Такой вывод не слишком информативен. К счастью, внутри скобок функции console.log( ) можно использовать объединение строк. Поэтому предлагаем записать дополнительную отладочную информацию в выводимые строки:
var a = 'Мышь';
var b = 'Сыр';
var c = 100;
console.log('Значение переменной "a" = ' + a);
console.log('Значение переменной "b" = ' + b);
console.log('Значение переменной "c" = ' + c);
Рекомендуем ознакомиться со статьёй "Операции со строками в JavaScript", если возникли вопросы к объединению строк.
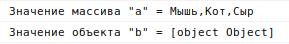
К сожалению, это можно делать только с простыми переменными (строки/числа) и массивами (в том числе многомерными), но с объектами так сделать не получится, потому что будет выведено "[object Object]" вместо значения: